
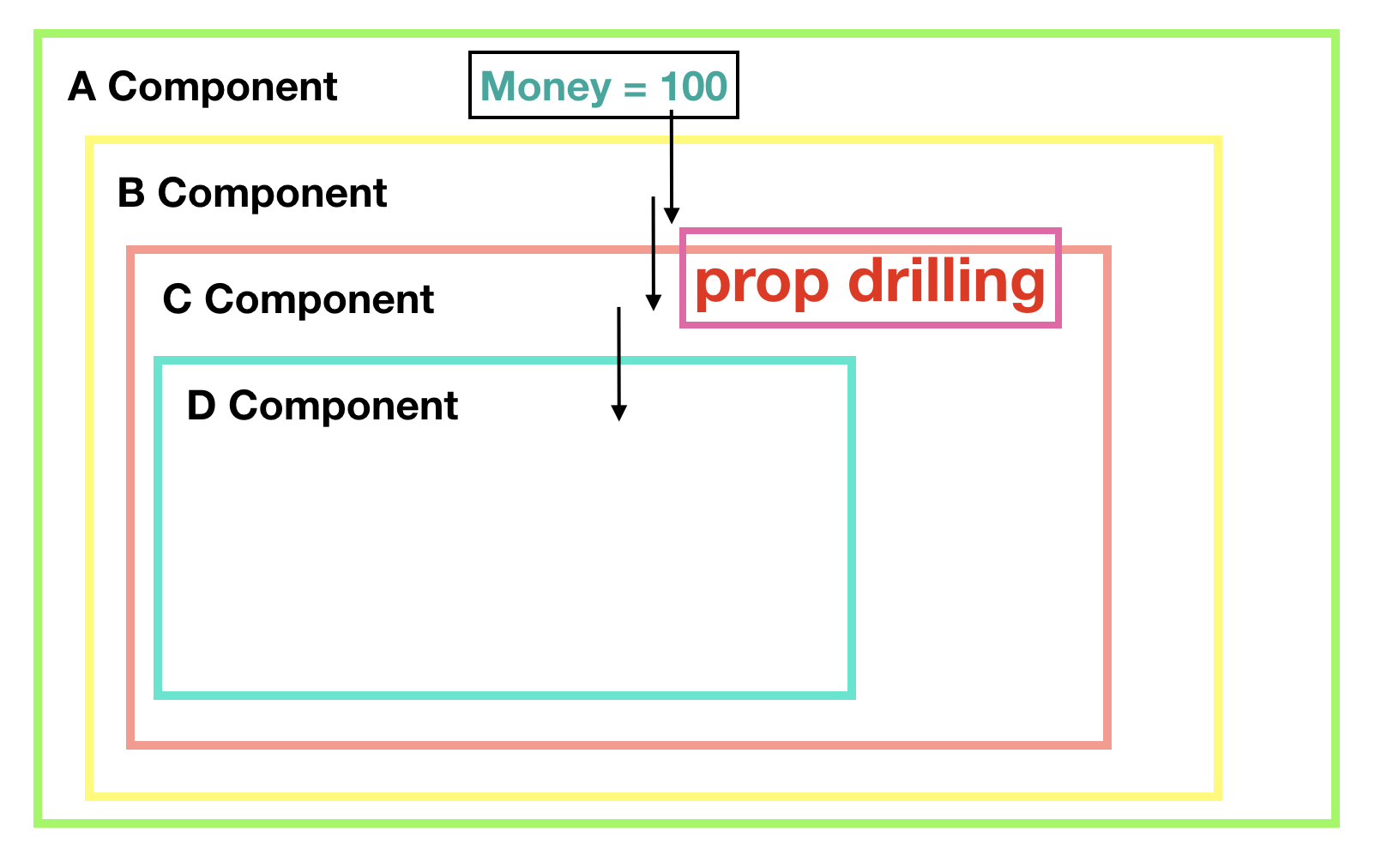
위 그림 처럼 A라는 컴포넌트에 monet르 d에게 전달하기 위해서는 A -> B - C -> D로 전달해야한다.
children의 children의 children... 에게 계속 전달해주게 되면 props drilling 현상이 된다.
react 16.3부터는 context api를 제공하는데 이것을 해결할 수 있다.
## 정리
- 어떤 특정값만 보내는게 아니라, 특정 컴포넌트 메소드도 넘길수 있으므로 활용하면 좋다.
- 예) React native에서 portal을 구현할 때, 위에 방식처럼 구현하면 편하다.
https://www.toptal.com/react/react-context-api
Working with the React Context API
The React Context API was been around as an experimental feature for a while now but finally became safe to use in production last year, solving one major problem — prop drilling. This article introduces you to the API and illustrates it with two basic web
www.toptal.com
'Web > React' 카테고리의 다른 글
| Parsing error: Cannot read property 'name' of undefined 에러 해결하기 (0) | 2020.04.22 |
|---|---|
| React JSX에 대해서 알아봅시다. (0) | 2019.03.19 |